How to compress images for web
With lighter images you will gain in speed, user experience and even in SEO

'A picture is worth a thousand words' and that's probably the reason why images are so important in websites and especially for e-commerce since images make up on average 21% of a total webpage's weight.
Images are often the main element responsible for slow page load times. So when it comes to optimizing your WordPress site, after video content, images are by far the first place where you should start. A properly optimized image should have the lowest file size while looking visually sharp and crisp. To achieve this, there are plenty of options available.
One of the most popular ways to reduce the file-size of your images is by compressing them before uploading them to WordPress. This process can be done either in an online tool like iloveimg.com or directly on your site with the help of a plugin.
There are many reasons why image optimization is an important part of building a successful website:
- Improvement of page load times: Websites that load fast are better loved by its users. Improving your website speed will give your site visitors a better user experience.
- Improvement in SEO: Google will crawl and rank your site in a higher position if your site is fast. Heavy images slow down your site and would cause a deduction in your search placement. Search engines hate slow sites.
- Reduction of bounce rate: Pages that load within two seconds have an average bounce rate of 9%, while pages that take five seconds to load have a bounce rate of 38%.
- Boost conversions: Getting a higher position in a search engine means that you can attract more visitors. Providing a good user experience will increase your user's engagement and ultimately improve your sales and revenue numbers.
Different types of image Compression
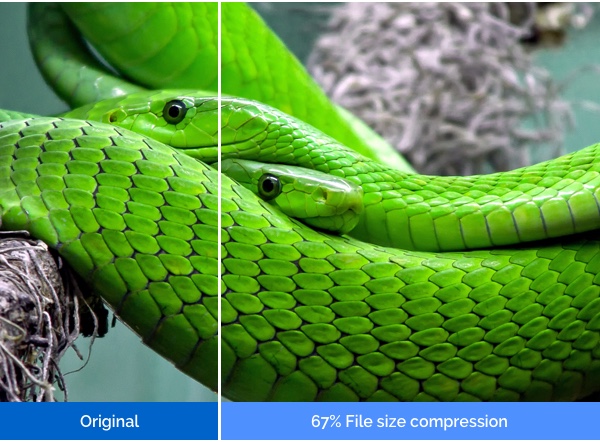
When it comes to image compression, it can be lossy or lossless. These terms describe whether or not, during the compression of a file, the original data can be recovered when the file is uncompressed. We'll explain the difference between Lossy and Lossless Compression:
Lossy
Lossy compression eliminates some of the data. The file size can be reduced by a large amount. When the file is uncompressed, only a part of the original information is still there.
Lossless
Lossy compression permanently eliminates certain information from the image. When the file is uncompressed, the original information can be recovered.
Image Optimization Tools and Programs
There's a wide range of programs out there, both online and offline, that you can use to optimize your images. Some of the tools will enable you to personalize your own compression options while others will make the process automatically. If you need highly customizable options for your optimization efforts, professional editing software such as Adobe Photoshop or Lightroom come packed with plenty of image modification features.
However, if you don't feel comfortable working with image editing programs and you are looking for a hassle-free option to compress your images, there's a great number of online web apps to check out. Here at iLoveIMG we can help you get your images compressed. Our batch compression feature enables you to optimize your images in bulk, saving you time and headaches.
Choose the method that best suits your needs by going to the iLoveIMG Image Compressor.

Image Optimization for WordPress
If your images are destined for your WordPress website, luckily there are several image compression plugins that can help you on that matter. These plugins can lighten past and new images with just a click and automatically display the smaller sized version to your visitors.
In terms of optimization, performance, and image quality, it is important to find the perfect balance between small filesizes and proper resolution. That being said, the iLoveIMG Image Compression plugin for WordPress can help you optimize images on upload as well as offer bulk optimization for already uploaded images.
Our service helps you reduce the weight of your images with your eyes closed. It performs all compressions on our own servers, which means that it doesn't use your own resources, so a better level of compression can be achieved.
Additionally, you can also set a maximum image size. Images larger than the specified will be automatically scaled down by the plugin. iLoveIMG Compression plugin uses lossy compression, with the aim of achieving the highest level of compression -always without affecting visual quality.
With a quick and easy installation, you can start enhancing the user experience of your site.If you have any further questions about website image optimization, please share your thoughts and ideas here.

